Publications / Facebook или Telegram? История украинского .NET Core Community
Habr
Habr.com is a unique online community for IT professionals. This platform hosts in-depth articles, industry news, and engaging discussions, serving as a key resource for tech enthusiasts, developers, and IT specialists looking to stay ahead in the rapidly evolving world of technology.
Wednesday, 21 February 2018
Через некоторое время, я решил создать еще и канал в Telegram, где стал публиковать ссылки на различные новости, связанные с разработкой под .NET Core. Спустя где-то полгода, я сделал вывод, что, хотя Telegram очень удобен для новостных рассылок, он абсолютно не подходит для поиска и структуризации публикаций. Со временем, если новости на канале публикуются достаточно часто, в ленте практически невозможно быстро найти публикацию, которую читал хотя бы на прошлой неделе.
Группа в Facebook также не очень хорошо справлялась с этой задачей. Поэтому, чтобы структурировать информацию и сделать навигацию по публикациям удобнее, я решил создать сайт-аггрегатор, в итоге получивший название //devdigest.
В качестве платформы для разработки естественно был взят .NET Core. Сам проект размещен в публичном репозитории на GitHub и все желающие могут ознакомиться с его внутренним устройством и исходным кодом.
О том, как работает //devdigest я и хоу рассказать в этой статье.
Формирование виджетов для веб-страниц
Главная задача сайта – это хранить все публикации в удобном виде. За образец я взял то, как генерирует описание для внешних ссылок Facebook: для каждой ссылки формируется небольшой виджет из заголовка, фото и краткого описания.
Для формирования описания ссылок я написал небольшую библиотеку (исходный код которой доступен на GitHub, а сама библиотека опубликована на nuget.org). Логика работы библиотеки довольно простая и состоит в том, что, получив ссылку, при помощи HtmlAgilityPack формируется объектная модель документа (то самое DOM-дерево) и затем, из этой модели извлекаются:
- стандартные мета-теги (title, keywords, description),
- мета-теги OpenGraph протокола (этот протокол использует, например, Facebook): og:title, og:image, og:description
- ссылки на изображения
- Затем, из полученных данных формируется экземпляр класс Metadata, с которым и работает веб-приложение:

Интеграция с Telegram
Следующим шагом стала организация кросспостинга новостей в Telegram-канал. Возможность прямой публикации в канал отсутствует, поэтому, предварительно нужно было создать бота, от имени которого и будет происходить размещение публикаций. Как создать бота хорошо написано здесь. После создания бота его нужно добавить на канал с правами администратора, а также получить токен:

Все. Теперь у бота есть возможность публикации постов, а у нас возможность управления ботом через API.
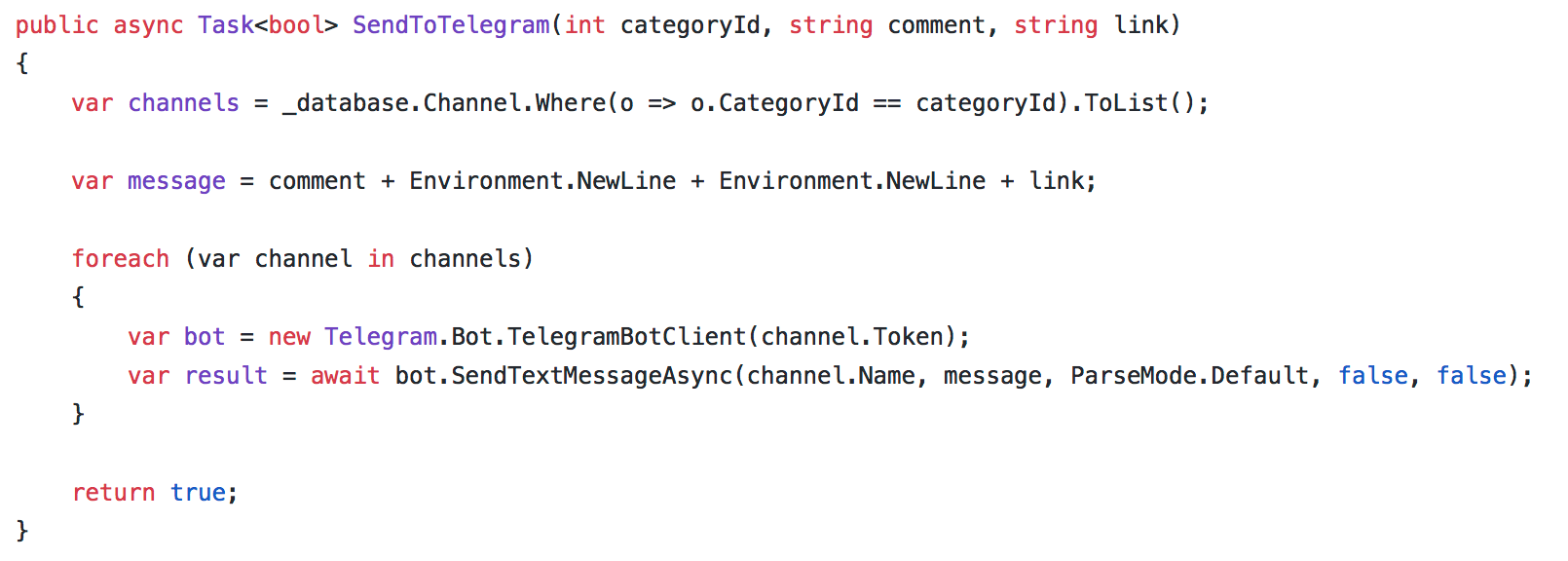
Для взаимодействия с ботом я рекомендую использовать официальный SDK. Код отправки сообщения на канал будет выглядеть так:

Помимо публикации в Telegram, на сайте также присутствует возможность создания постов в Facebook, но о ней я расскажу уже в следующий раз.
Хостинг
У меня было два варианта где можно разместить проект – на одном из серверов, которые я использую для коммерческих проектов, или в облаке Microsoft Azure. Вариант размещения в облаке оказался предпочтительнее по нескольким причинам:
- возможность настройки Continuous Delivery – как вы знаете, Azure Web Apps позволяет настроить автоматическую публикацию из GitHub, Bitbucket, Visual Studio Team Services, собственного git-репозитория, и даже из Dropbox и OneDrive! Впечатляющий список, правда? Поскольку devdigest изначально задумывался как проект с открытым исходным кодом и был размещен в публичном репозитории нашего комьюнити, то настройка Continuous Delivery в этом случае для нас составит буквально 10 секунд.
- интеграция с Applications Insight’s – сервисом, который позволяет отслеживать всю активность приложения, собирать различные метрики и отправлять письма в случае, если что-то пошло не так
Cognitive Services
Со временем было принято решение отображать в основной ленте на сайте публикации только на английском языке, поскольку их большинство, а чередующийся на различных языках контент выглядел довольно странно. Чтобы реализовать такую фильтрацию, конечно же можно было сделать в интерфейсе администратора сайта еще один комбобокс, с выбором языка публикации. Но это как минимум банально и не интересно. Особенно учитывая, какое количество готовых сервисов, основанных на машинном обучении существует сейчас. Поэтому я решил использовать Text Analytics API который входит в состав Microsoft Azure Cognitive Services. Text Analytics API позволяет извлекать из текста ключевые слова, а также определять язык, переданного текста. Это как раз то, что было мне нужно.
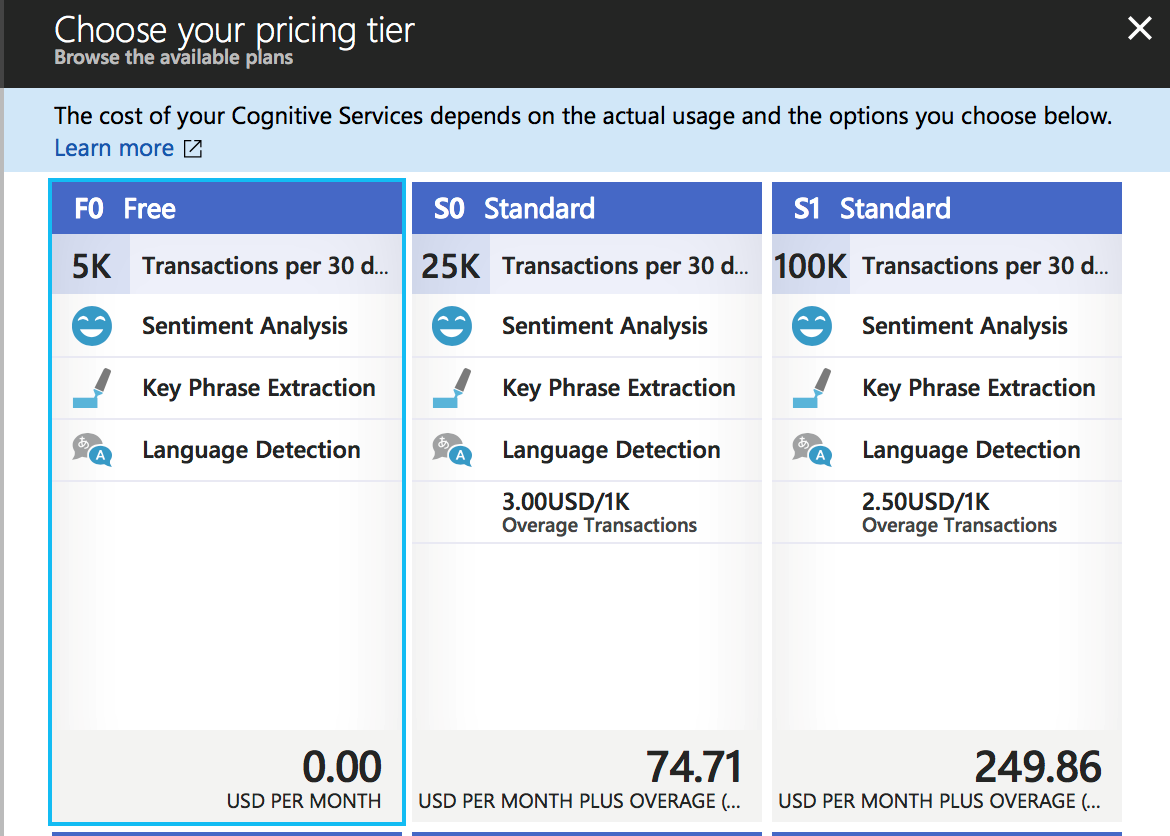
Цены на сервис достаточно гуманные – как видим, даже бесплатный тарифный план дает достаточно богатые возможности по анализу текста: извлечение ключевых фраз и определение языка текста. Это как раз, то что нам нужно!
 4
4Работать с Text Analytics API можно как через SDK, который устанавливается как nuget-пакет, так и через REST API. Для себя я выбрал вариант работы через REST API с использованием библиотеки RestSharp.
Прежде чем делать запросы к API, необходимо будет получить ключ. Найти его можно в соответствующем разделе на портале управления:

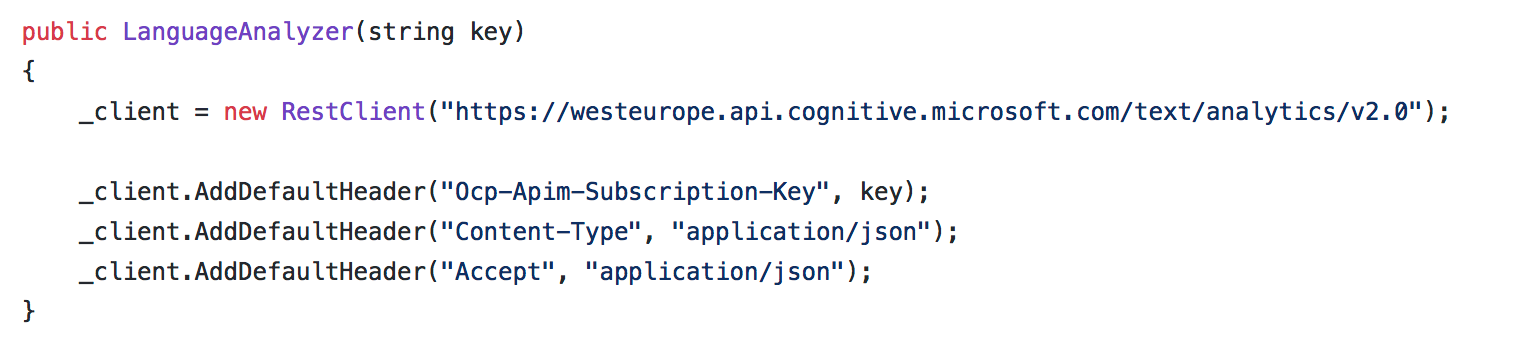
После того, как вы получили ключ, можно подготовить клиент:

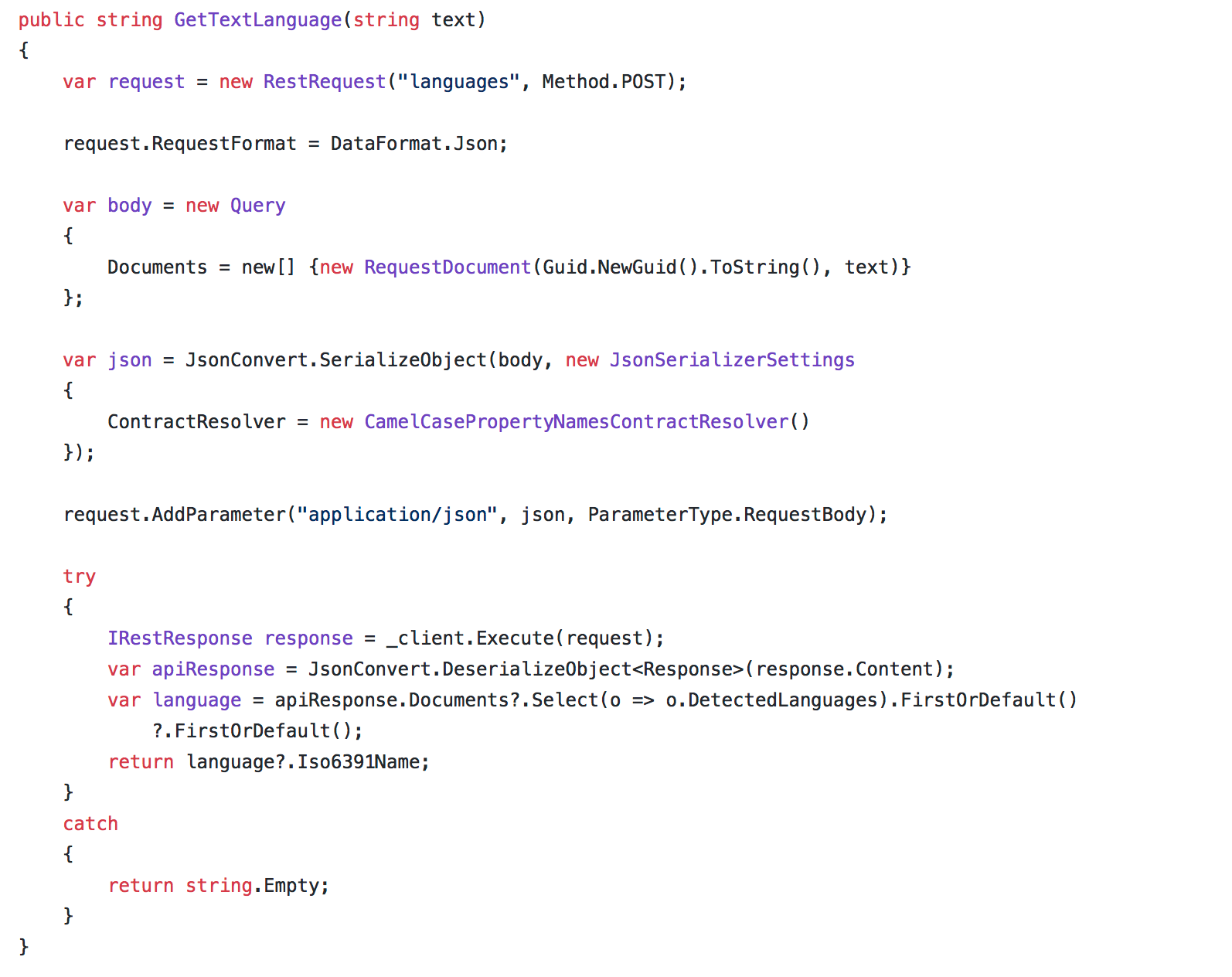
Сам API достаточно прост и очевиден. Например, запрос, позволяющий определить язык текста будет выглядеть так:

Скорость обработки текста достаточно быстрая, поэтому, даже несмотря на то, что страница анализируется в два этапа (сначала извлекаются описание, заголовок и изображение, а затем собственно происходит анализ языка публикации), все процедуры занимают не более нескольких секунд.
Бесплатный сертификат, SSL, Let’s Encrypt и nginx
Поскольку сайт размещен в рамках тарифного плана shared, который не поддерживает подключение SSL сертификатов, а использовать HTTPS все же хотелось, я решил воспользоваться одним из своих серверов на Digital Ocean, в качестве прокси, на котором и будет настроен сертификат. Описывать процедуру получения сертификата через Let’s Encrypt я не буду, так как она прекрасно описана, например, тут. Процедуру настройки проксирования также можно найти довольно быстро, но те, кому особенно интересно, как же у нас там все устроено – могут скачать конфигурационный файл, который доступен на GitHub.
Итоги
И так, что есть на данный момент? Общая архитектура проекта выглядит на данный момент следующим образом:

С точки зрения информационных площадок с которыми у нас настроена интеграция, мы можем выделить три различных telegram канала, каждый из которых привязан к соответствующему потоку на сайте:
Еще есть страница в Facebook, которая также привязана к потоку devdigest // net core
С точки зрения администратора сайта UI выглядит максимально просто:

Панель администратора состоит всего из 4 элементов ввода:
- Поле для ссылки
- Ключ безопасности (генерируется уникальный для каждого из администраторов)
- Комментарий, который будет размещен в Telegram канале и Facebook-странице
- Поток, к которому относится ссылка
В итоге, за короткий промежуток времени и используя довольно скромные ресурсы, я получил достаточно простой инструмент, который в то же время позволяет очень сильно оптимизировать работу по наполнению нескольких площадок.
Read publication
